material ui drawer width
Create responsive drawer menu with React Material-UI. Const styles drawerPaper.

Timelapse Of Building Sidebar Navigation Aka Navigation Drawer Made With Iconic List Component Counter Enabled As A Figma Dashboard Template Design System
Drawer is hidden by default at 375px.

. It would be helpful to allow fullWidth option or even 100 width. This feature is useful for responsive mobile views. I also want all content to have the same padding so its just a matter of inserting margins for all content.
The root and modal classes are applied to wrapper elements that are positioned in such a manner that their widths wont necessarily affect the Paper width. Material UI has a robust set of components we can use. Instead of modal use the paper class.
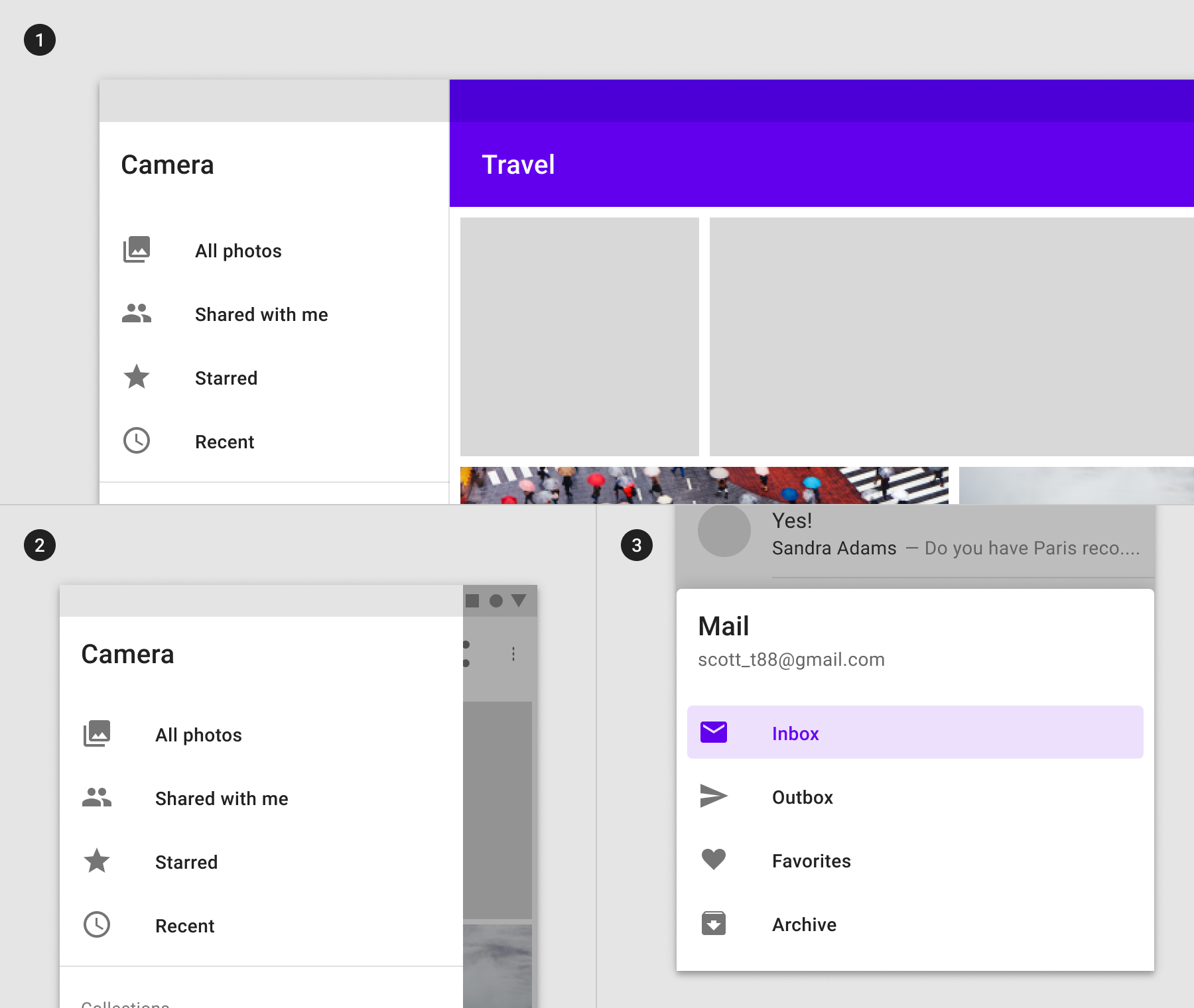
Import React from react. In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer. A drawer is an HTML element that is hidden off screen until an action open its up and shows either links or settings.
Import Drawer from muimaterialDrawer. Const useStyles makeStyles paper. You can learn about the difference by reading this guide on minimizing bundle size.
Const useStyles makeStylestheme. Showinghiding the Drawer component. 14 Equivalent to width.
Import withStyles from material-uistyles. The drawer remains a little inside the page and visible but I dont want to make it visible on the page while I havent clicked the button. It might be having an issue with the transform attribute now.
Import PropTypes from prop-types. You can use the disableBackdropTransition prop to. This component comes with a 2 kB gzipped payload overhead.
My current work around is use the width 100 attribute and this works. The props of the Modal component are available when varianttemporary is set. Here is a stripped down version of that demo.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Defines from which average velocity on the swipe is defined as complete although hysteresis isnt reached. This is a two-part process.
You can make the drawer swipeable with the SwipeableDrawer component. . There are three primary considerations with the design of the mobile responsive drawer in this demo.
The Paper element within the drawer is the main visible container. Good threshold is between 250 - 1000 pxs. 75 String values are used as raw CSS.
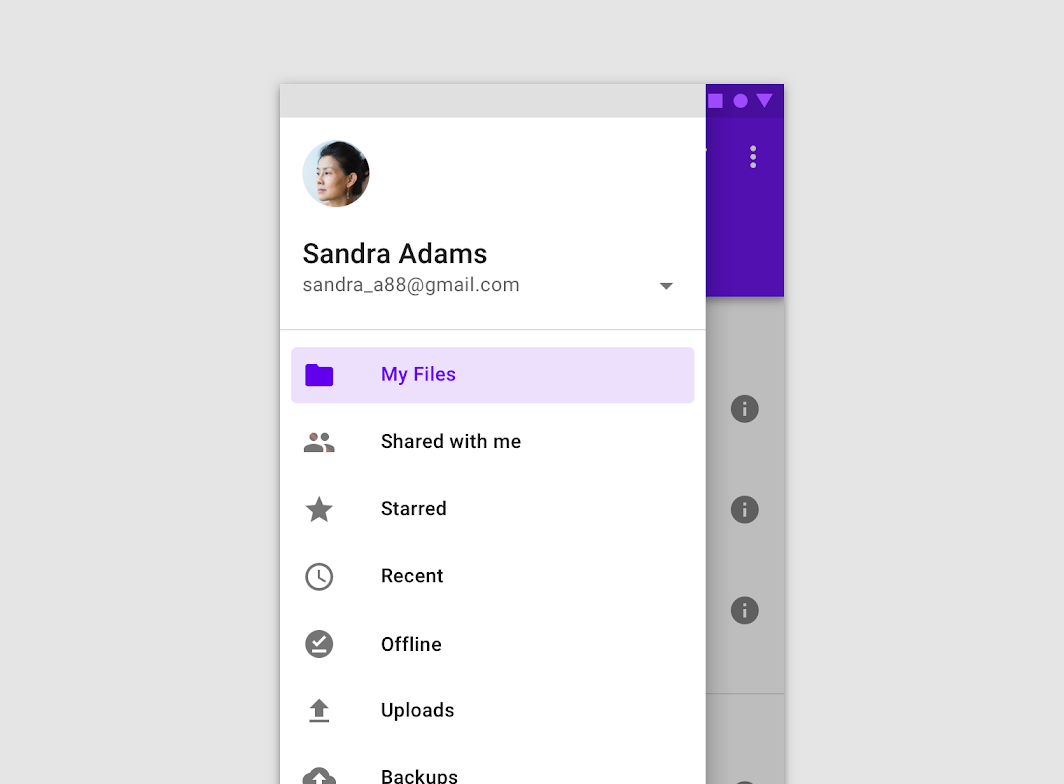
Its the Drawer paper youve to change. When users need to switch destinations frequently and screen size allows a permanently visible drawer can be used. Fullreduced width of the main content section.
In the above code first we have define the width of our drawer which is 240px. Heres a code excerpt from the Permanent drawer demo. Affects how far the drawer must be openedclosed to change its state.
Then in the App function we have defined our drawer which contains the list of item such as BrowserCategory etc. In simple words this is required for redirecting the user from one part of the application. Open your terminal and type the following commands.
Or import Drawer from muimaterial. Material-UIのレスポンシブデザインについては公式サイトを参照してください xs extra-small. The way we create drawer is using material-ui Drawer tag.
In this React Material-UI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon. I referred to Responsive drawer and Clipped under the app bar of the following sample page. Ive changed the width of the drawer container which causes a a problem.
Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. Showinghiding the Menu Icon. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM.
MUI Version 5 was released in September 2021. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application. In our case it installs the Drawer component.
Im facing an issue with material-ui drawer. To make our app visual we have added a AppBar on top of this we will have our drawer. 1 100.
Show activity on this post. Material-UI Mobile Responsive Drawer. This provides the routing components for the websites.
It installs the React Components into our project. First set the parent with positionrelative then set the proper child element with positionabsolute. 300 Numbers are converted to pixel values.
Copy or Ctrl C. Import Drawer from material-uiDrawer. The Responsive Drawer demo shows how you can size the drawer using classes.
Currently it only accepts a fix number of width. Luckily they have already implemented a Swipeable. 3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6.
Show activity on this post. MUI Drawer CSS Positioning. The pages are rendered inside the layout.
Making is swipeable is useful for mobile devices where the user can swipe to open or close it. Specified as percent 0-1 of the width of the drawer. Next you will need to properly set the position on the Drawer.
Description Allow Drawer to span the entire width of the container. Some low-end mobile devices wont be able to follow the fingers at 60 FPS. This post uses Material UI Version 4123.
Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64.

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

Art Deco Arches Wallpaper Geometric Pattern Art Deco Arch Etsy In 2022 Art Deco Arch Geometric Pattern Art Drawer And Shelf Liners
Navigation Drawer Material Design

Product Comparison Chart With Ratings Option Comparison Templates Excel Templates

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Prefinished Baltic Birch Drawer Box Drawer Box Benjamin Moore Colors Shaker Cabinet Doors

Jigsaw Chest Of Drawers Ash Veneer Bold Bedroom Chest Of Drawers Drawers

Free Shipping Custom Outdoor Cabinet Rustic Cooler Bar Cart Etsy Outdoor Cabinet Outdoor Kitchen Design Diy Outdoor Bar

4 प स नई डबल बटन ब ब स रक ष त ल प ल स ट क त ल बच च क ब न ट दरव ज ड र यर स र फ र जर टर श च लय त ल ए ट प च Baby Safety Locks Baby Safety Kids

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Cortinico Slidetoact A Simple Slide To Unlock Material Widget For Android Written In Kotlin Github Widget Unlock

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur